Auditorial withGoogle
Auditorial withGoogle
Auditorial withGoogle
Client: Google Agency: R/GA London Year: 2021

Overview
It’s a fact that we all enjoy a good story, right? Human beings consume storytelling like nothing else. From daily news articles, to movies, music and books, we are voracious consumers of stories. Through them, we make sense of ourselves and our place in the world. We articulate our experiences, share them and connect with others through them. So what if those stories weren’t easy to access?
Role
Experience Design Director - Freelance.
Working on UX foundation, from research to explorations defining framework and story mode according to idetified and validated user journey across all variety of possible visual imparied levels (pain points) to define the experience for
The Challenge
The Challenge
The Challenge
All websites should adhere to accessibility standards, but the vast majority (97% of homepages) do not. Even when accessibility guidelines are followed, there’s a big difference between creating a website that’s accessible for assistive technologies, and enjoyable human storytelling for blind and low vision readers.
The question is: How do we create online content that is genuinely engaging for everyone, whether you rely on your sight, or not?
That’s the question we set out to answer with Auditorial — an experiment in storytelling that adapts to suit the reader, co-created by the Royal National Institute of Blind People (RNIB), The Guardian and Google.
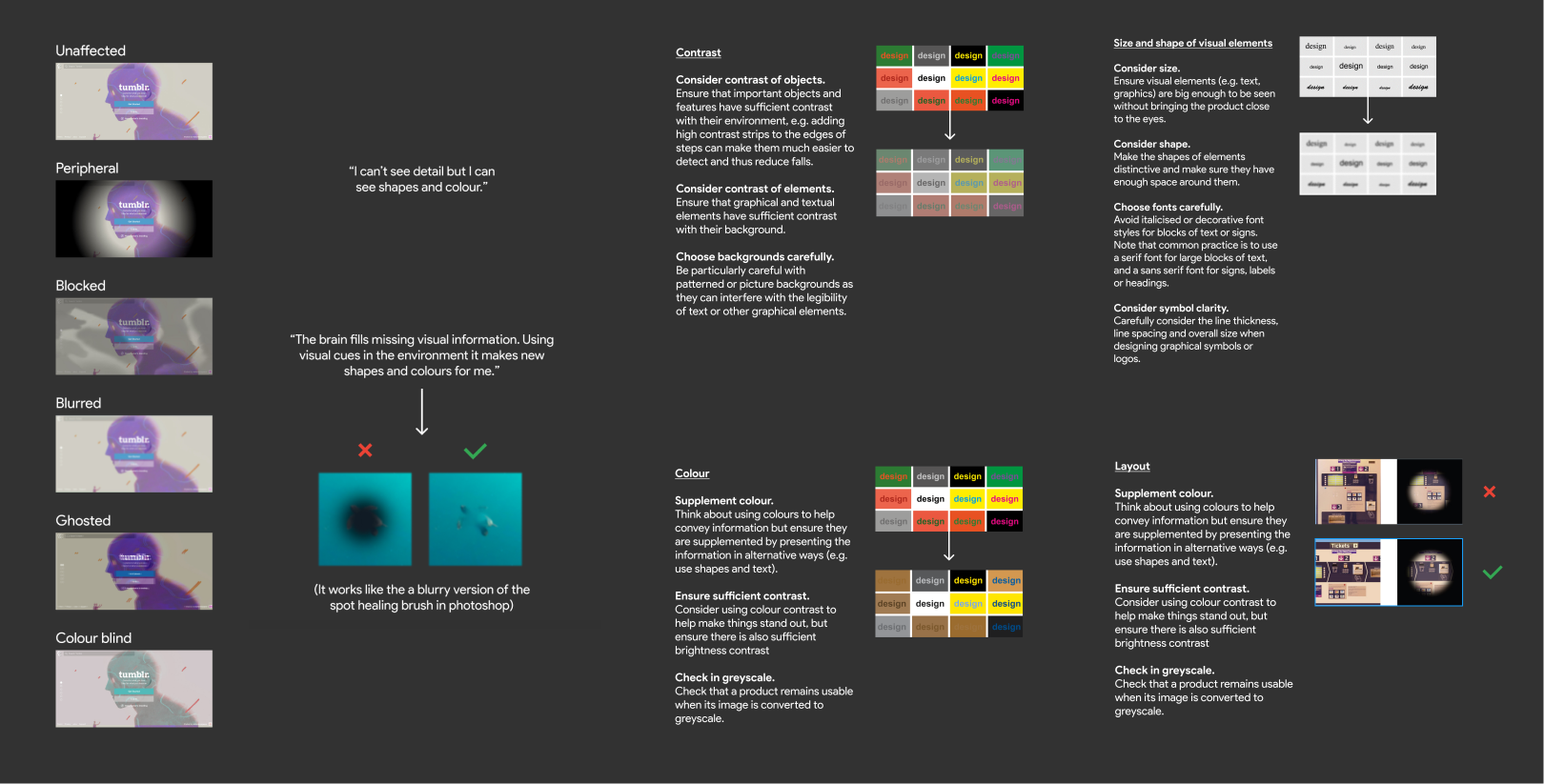
Best practices
Best practices

↓
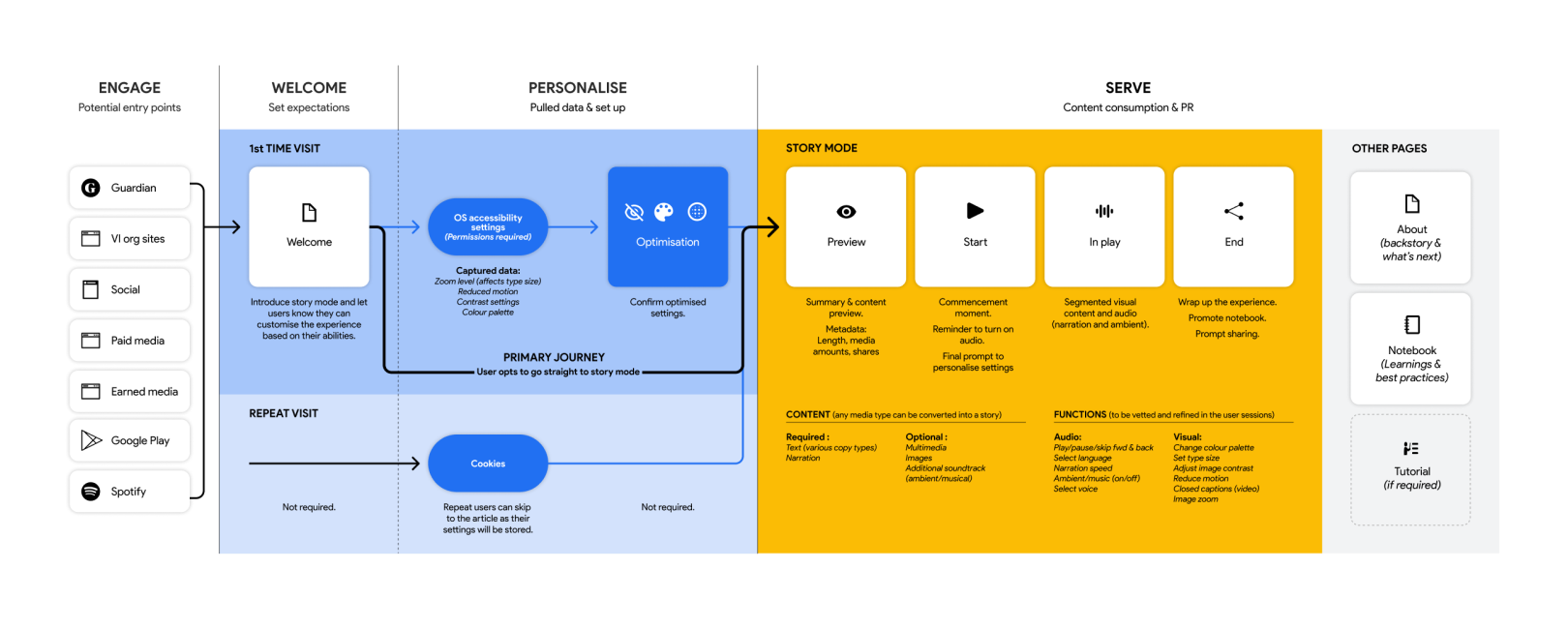
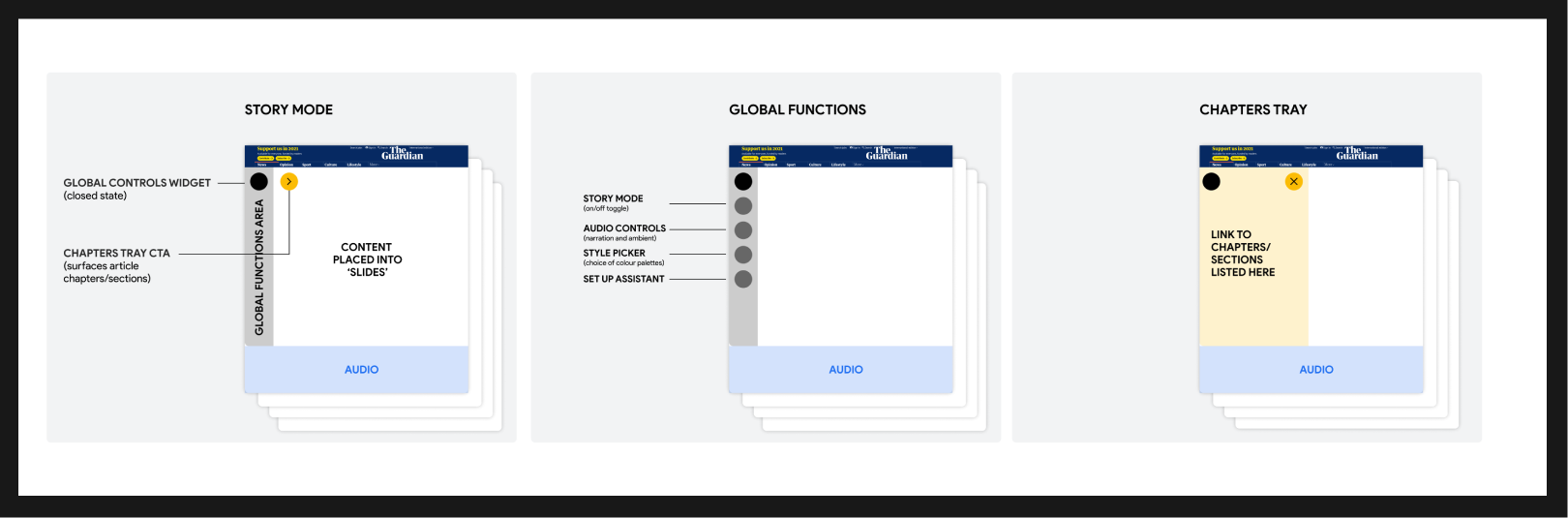
User Journey
↓
User Journey
Definition of User Journey and defintion of system detection preconfiguration and related available modes according to the core experience moments.

1st time visit
Handshake experience
1st time visit
Handshake experience
1st time visit
Handshake experience
Handshake experience
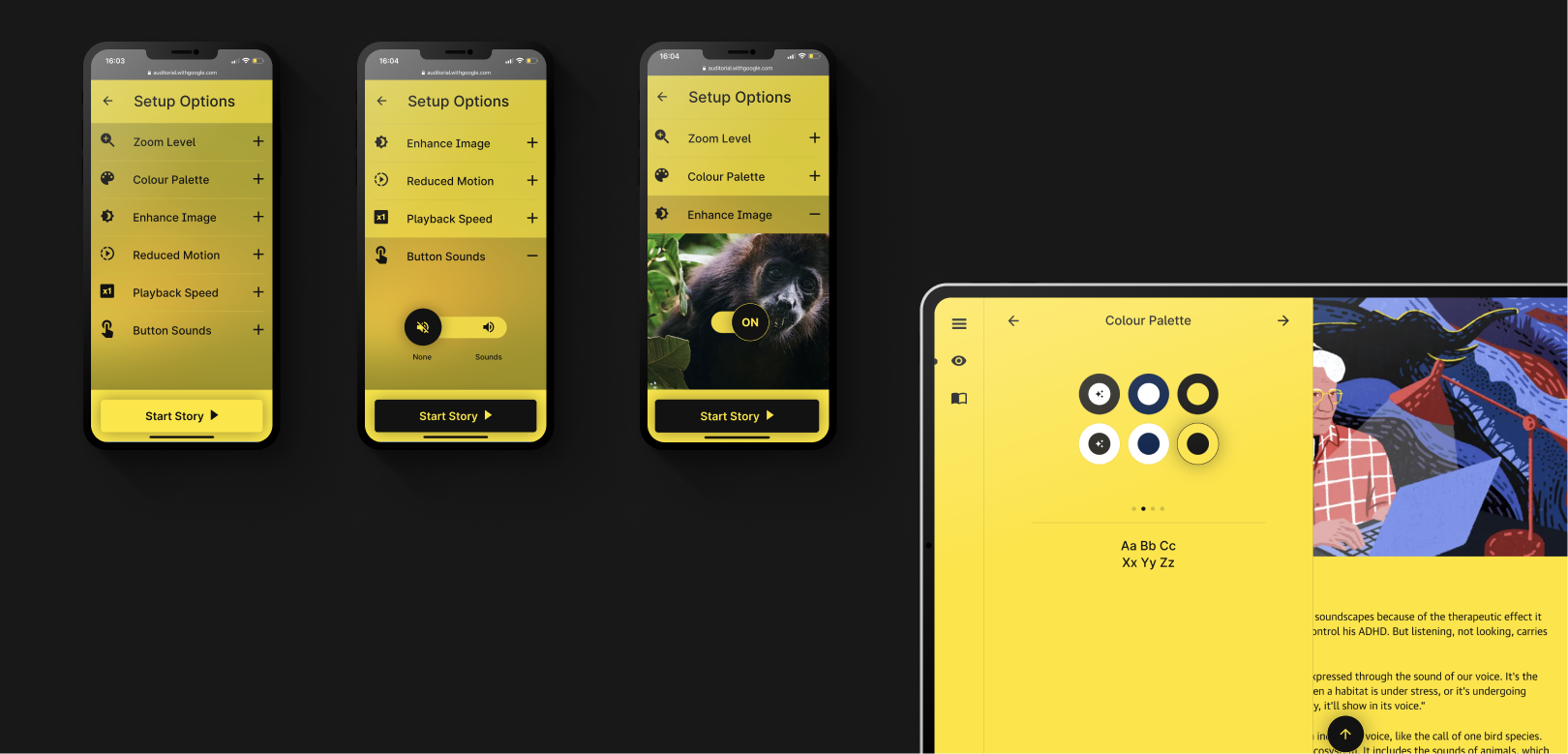
Exploring and testing many many variation for the first time usage "handshake" experience, defining a control pattern to ensure and provide always actionable layers to trigger controls or modes.
↓

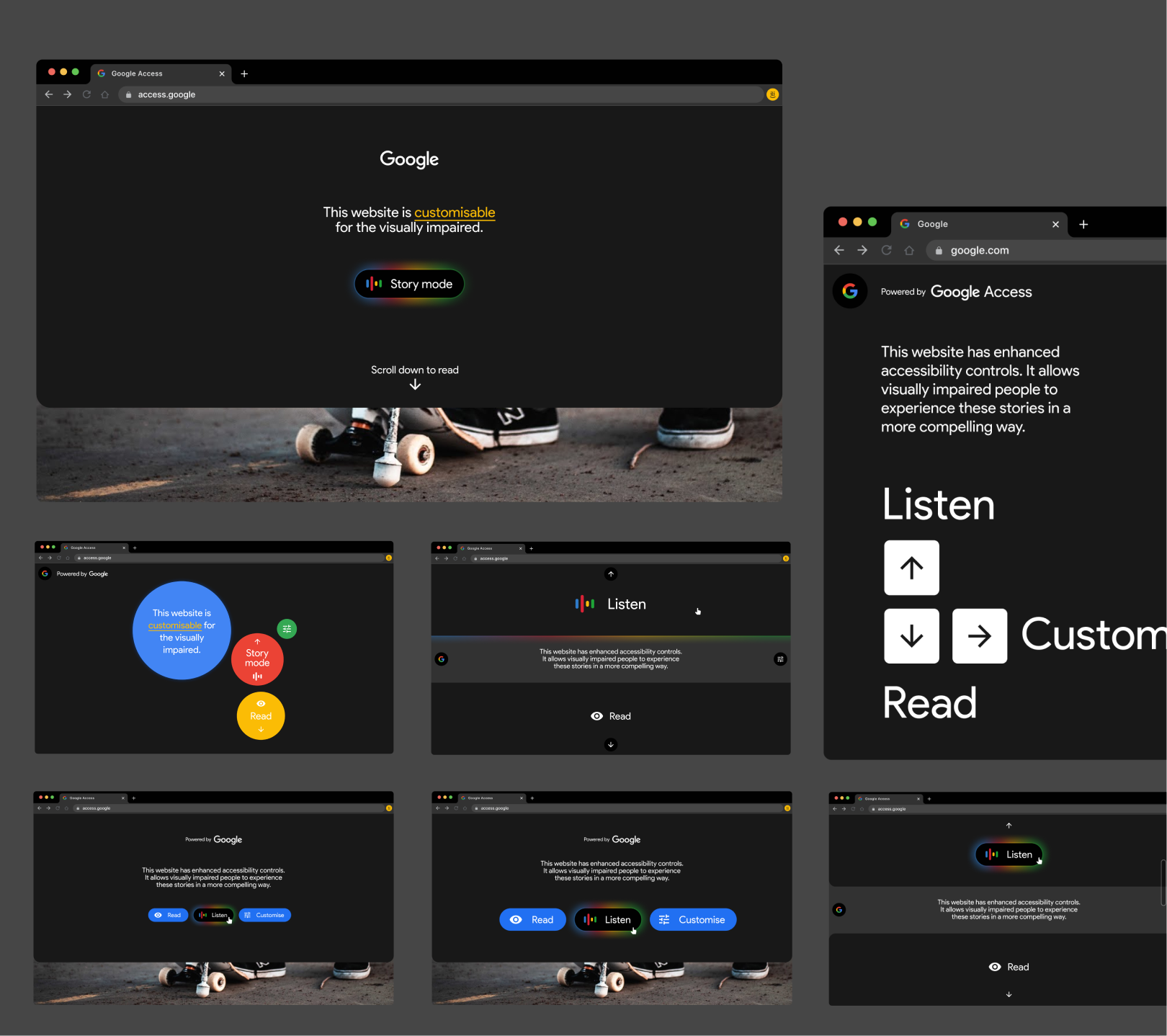
Route 01
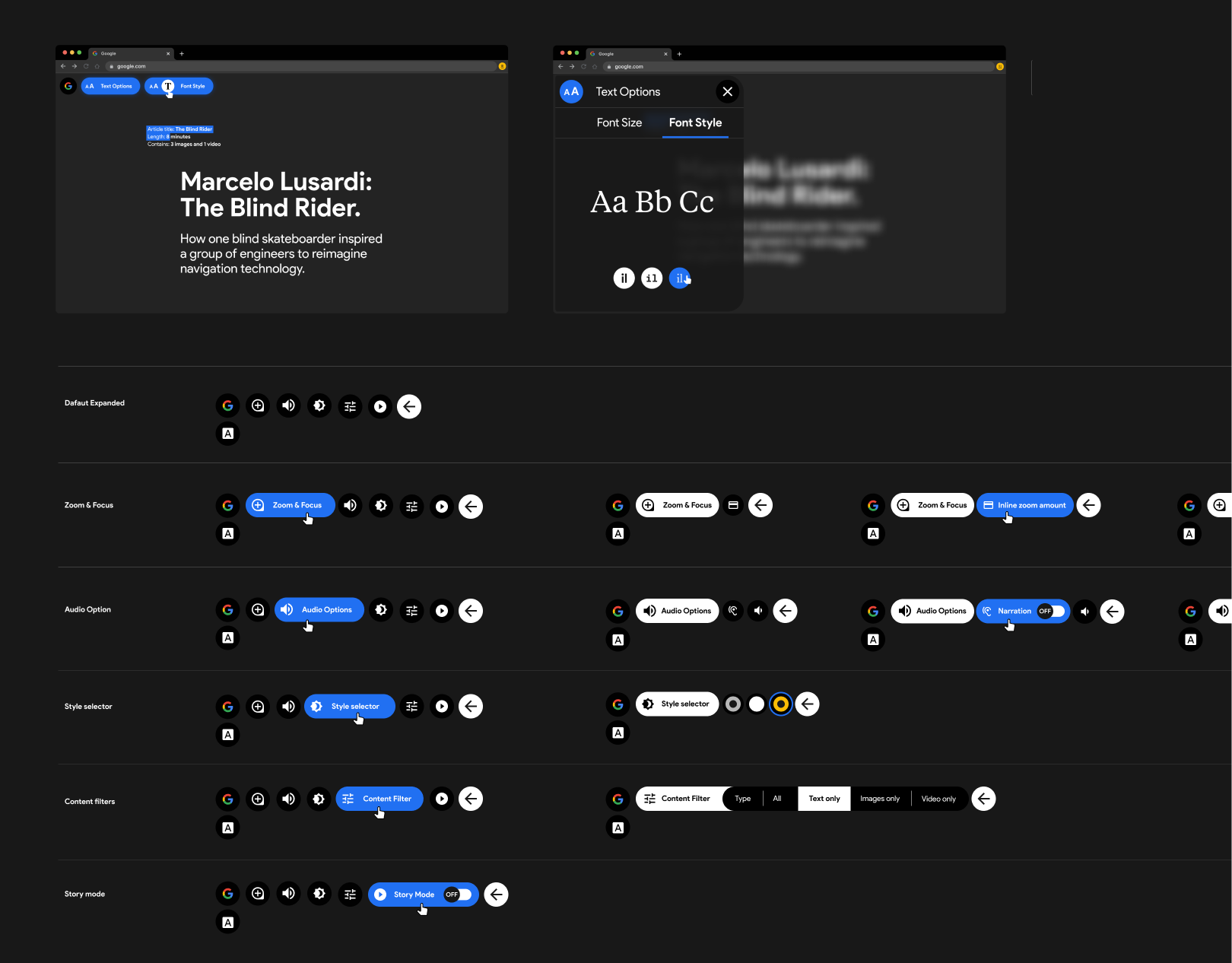
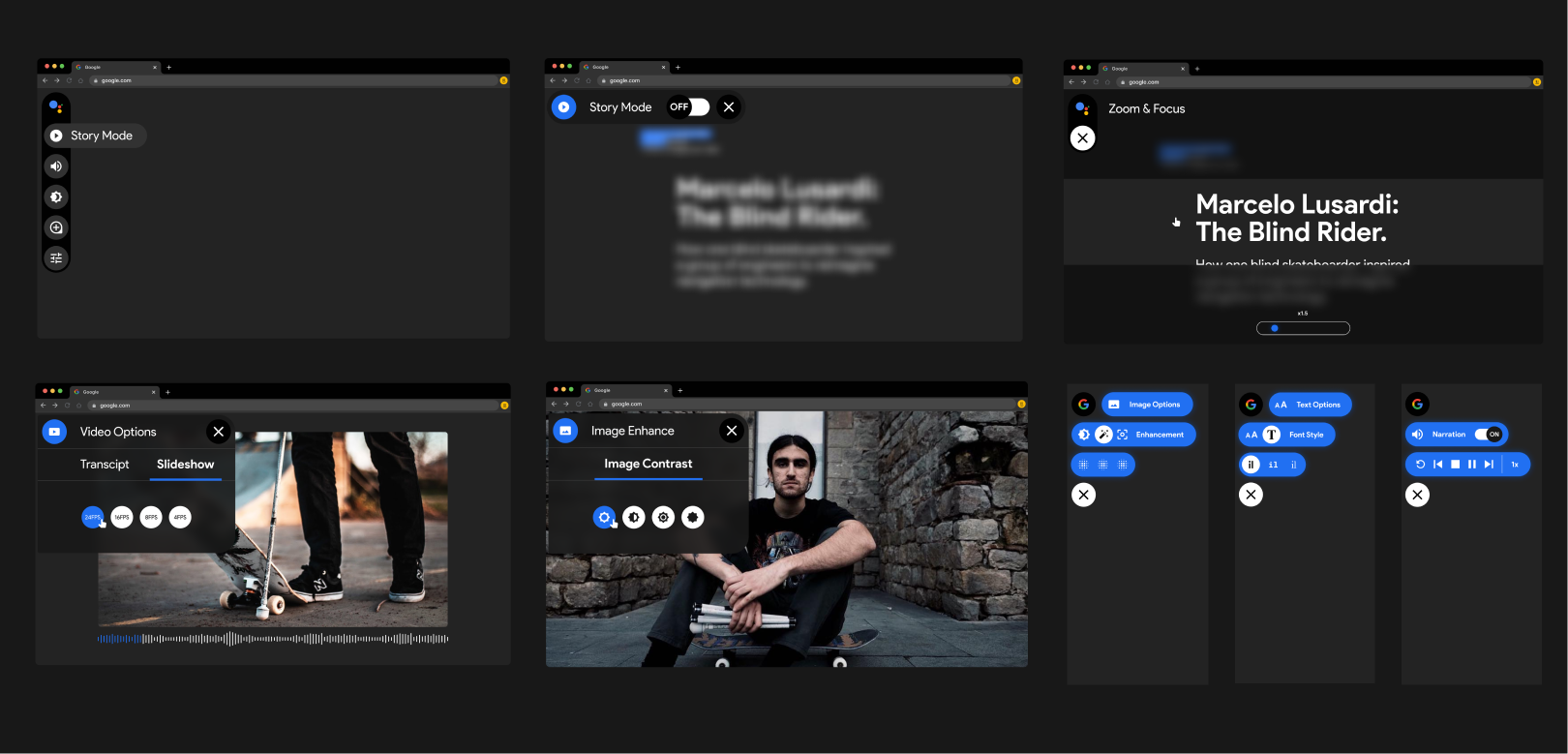
Contextual Framework
Contextual framework
Contextual Framework
Exploring and testing a contextual controls framework able to surface control settings according to media in the given viewport.
↓
Exploring and testing a contextual controls framework able to surface control settings according to media in the given viewport.
↓
Exploring and testing a contextual controls framework able to surface control settings according to media in the given viewport.
↓



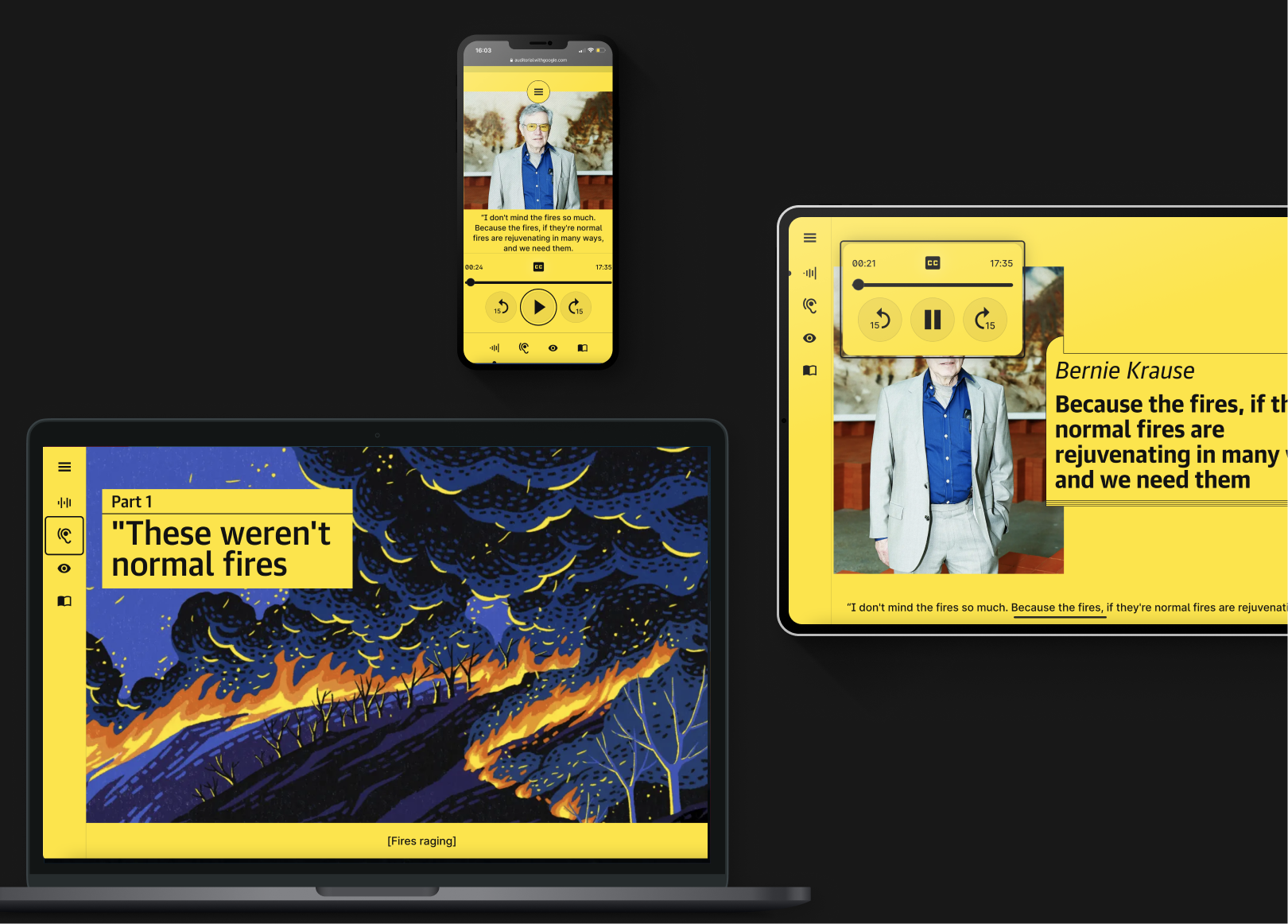
Accessibility day release
Final design
Design rewamp
Final Design
Exploring and testing a contextual controls framework able to surface control settings according to media in the given viewport.
↓
Consolidate and reduced experience released during the accessibility day, empowering VI users to better experience online artcle reading with an enanched storytelling
↓


Team
↓
R/GA LONDON